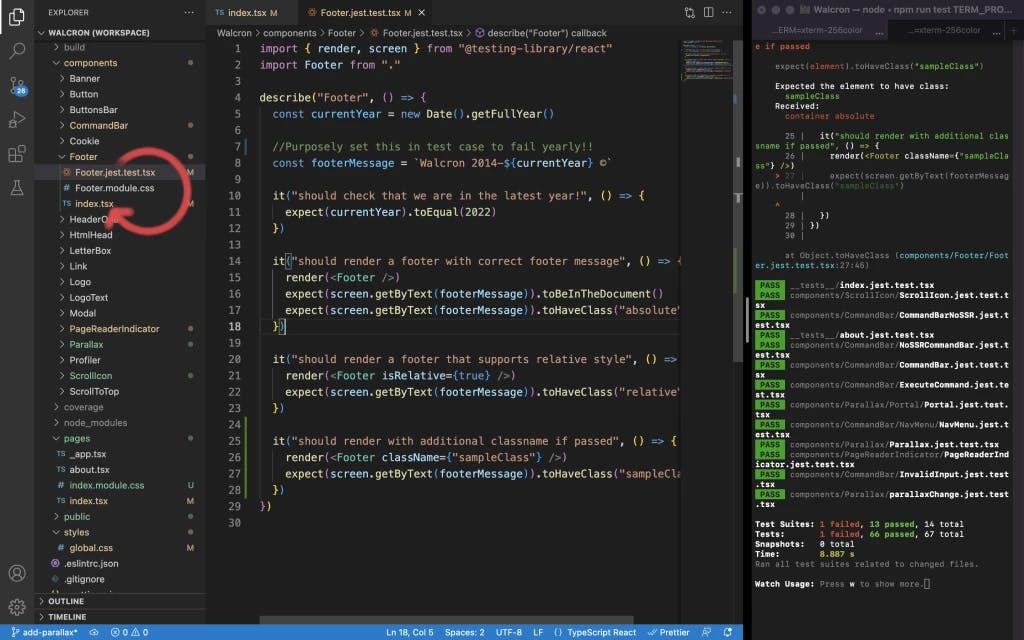
Test Driven Development
Test are written before the implementation(¯\_(ツ)_/¯). Old components were written with new testcases for full code coverage.
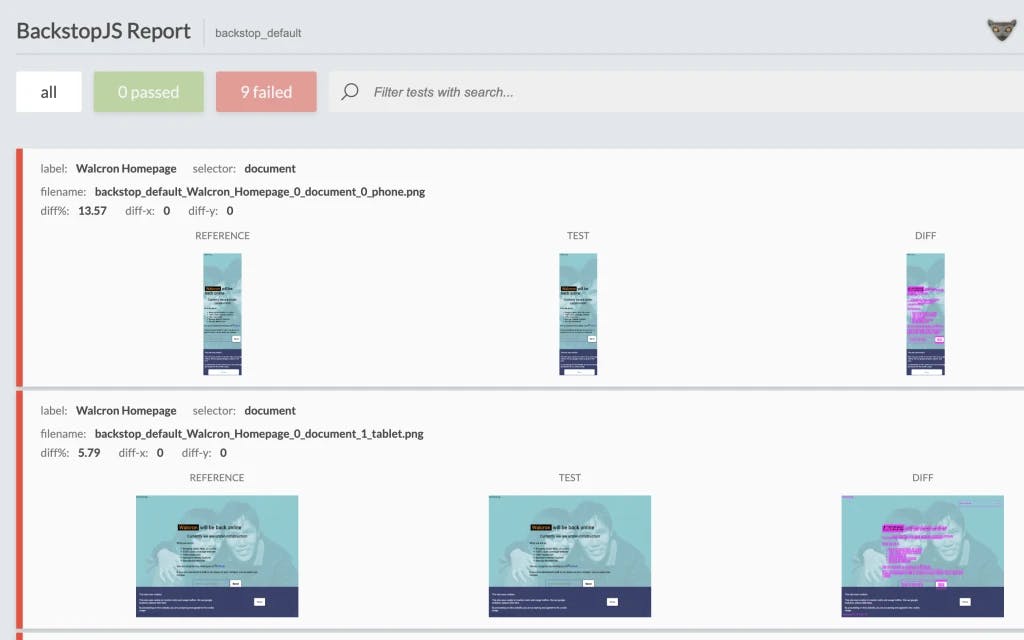
Functional test is implemented rather than snapshot for React! (only html header and canvases)
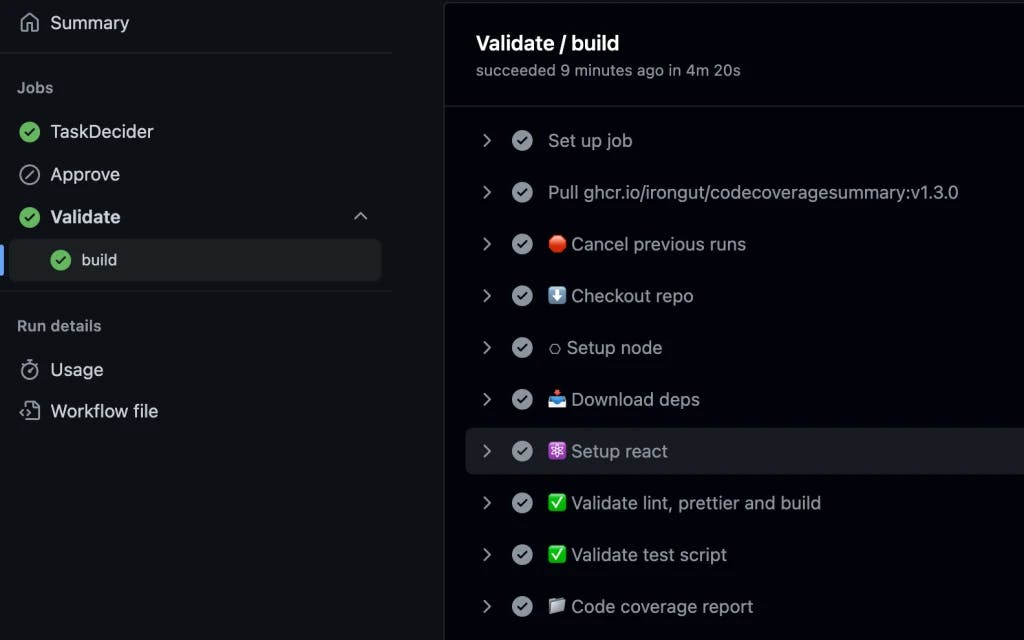
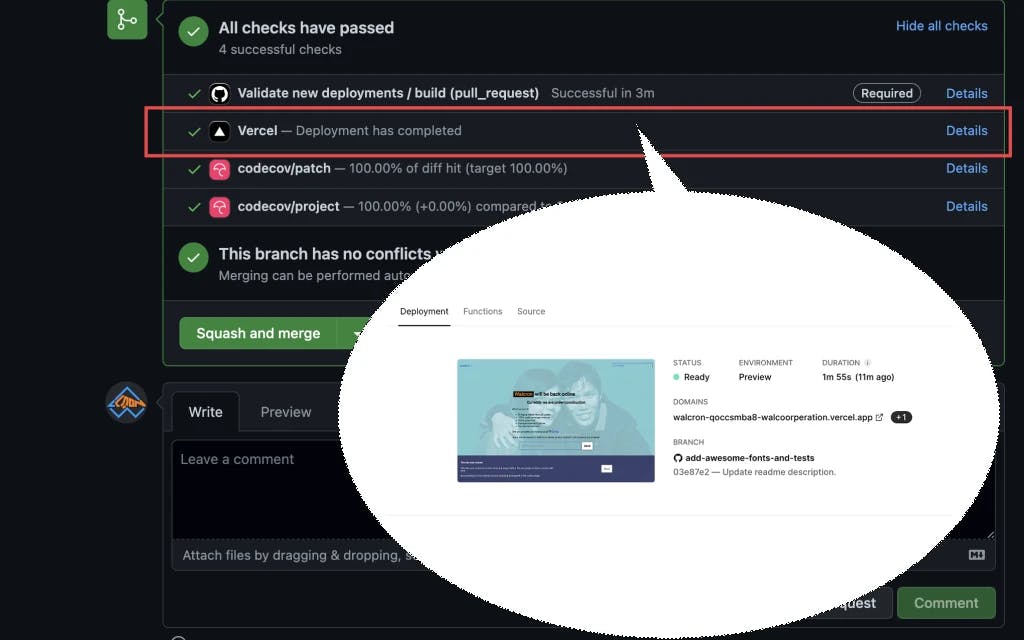
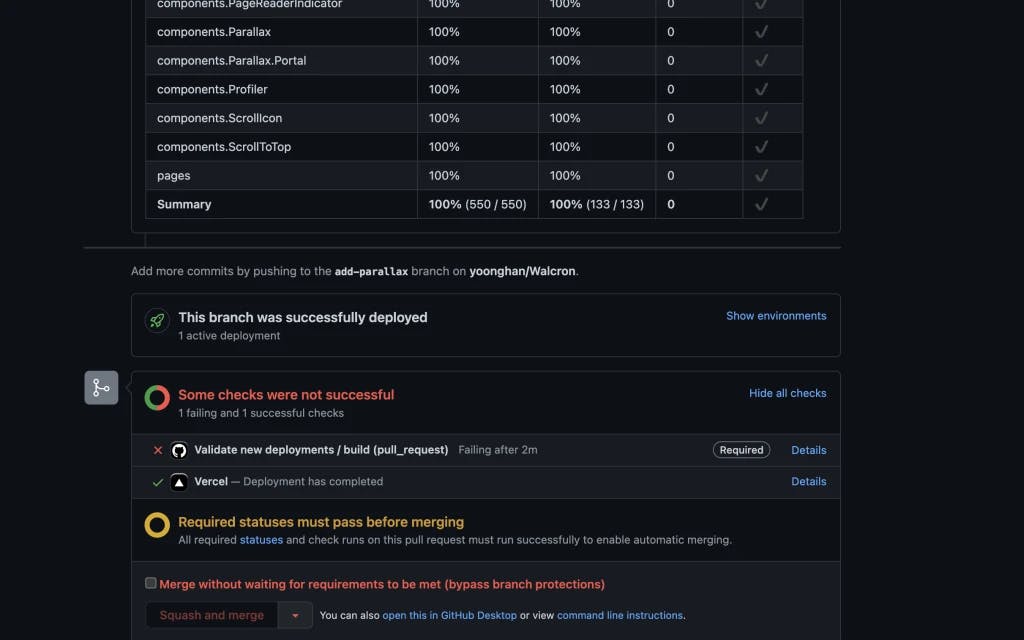
It's an end-to-end 100% code coverage.
View Test Coverage